Introduction
In this Article, we create a React app with Vite.js and compear it with webpack, and we will see the pros and cons of using Vite, how to use Vite with React, comparison between Vite and webpack.
Prerequisites
- Node.js version 12.2.0+ installed on your machine,
- Familiar with npm packages,
- Familiarity with HTML, CSS, and modern JS, which is used in React,
- Fundamentals of React.js
What is Vite?
Vite is a build tool that aims to bridge the gap between current and next-gen web development. It provides a faster and more performant experience for developers and current web projects.
The current bundler we use is very slow, so that’s why Vite comes into the picture. Vite is built on top of esbuild, a JavaScript bundler written in Go, which bundles dependencies 10-100 times faster than JavaScript-based bundlers.
Pros & Cons of using Vite
Pros:
- Fast Server start,
- Optimized build,
- Rich Features,
- Fully Typed APIs,
- Lightning Fast HMR ( Hot Module Reloading ),
- Smaller Bundle size.
Cons:
- It can only target modern browsers (ES2015+),
- Not fully compatible with CommonJS modules,
- Minimal scaffold doesn't include Vuex, router, etc.
- Different dev server vs build tool.
Why use Vite instead of webpack
Installation Time
Vite installation was super fast compared to webpack. Vite installation took the 30s to 40s, while webpack took 2m to 2.30m, which is a huge difference.
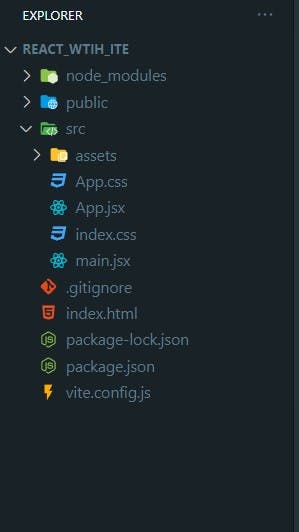
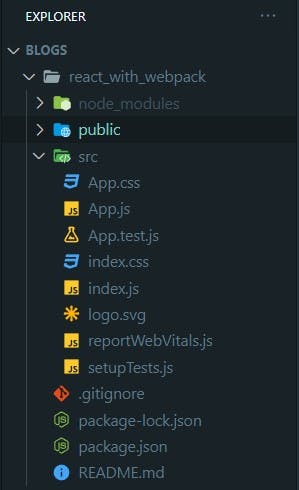
Folder structure
Vite folder structure is cleaner than webpack.
Vite Forder Structure:

Webpack Forder Structure:

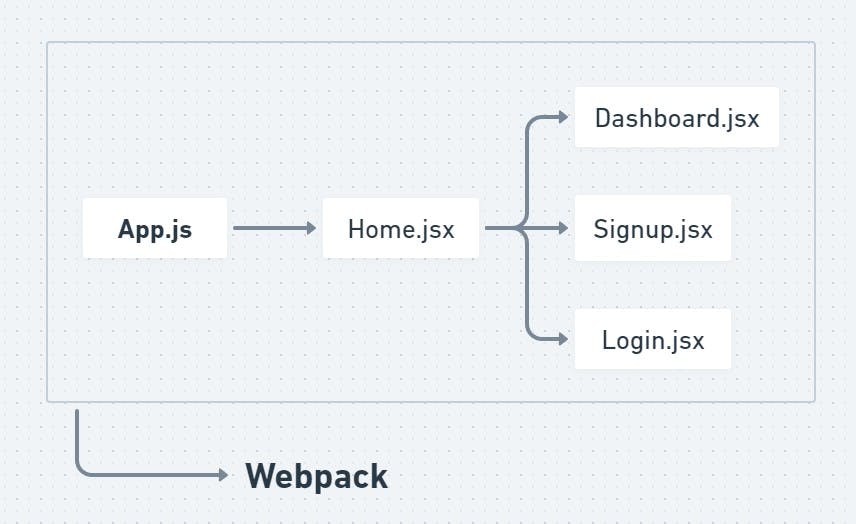
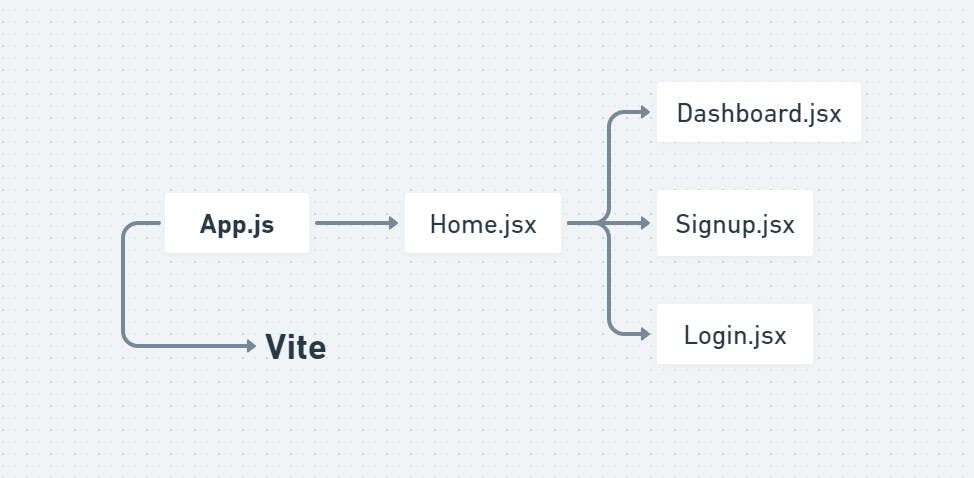
File Build System
Webpack builds or bundles all files at a time, this is why webpack bundle times making significantly slower.

Vite doesn’t make the bundle ones in a time; vite bundles the file which your need right now, for example: You enter the home page of your application, vite just bundles the home page not all other pages; that’s why vite bundle times are faster than webpack.

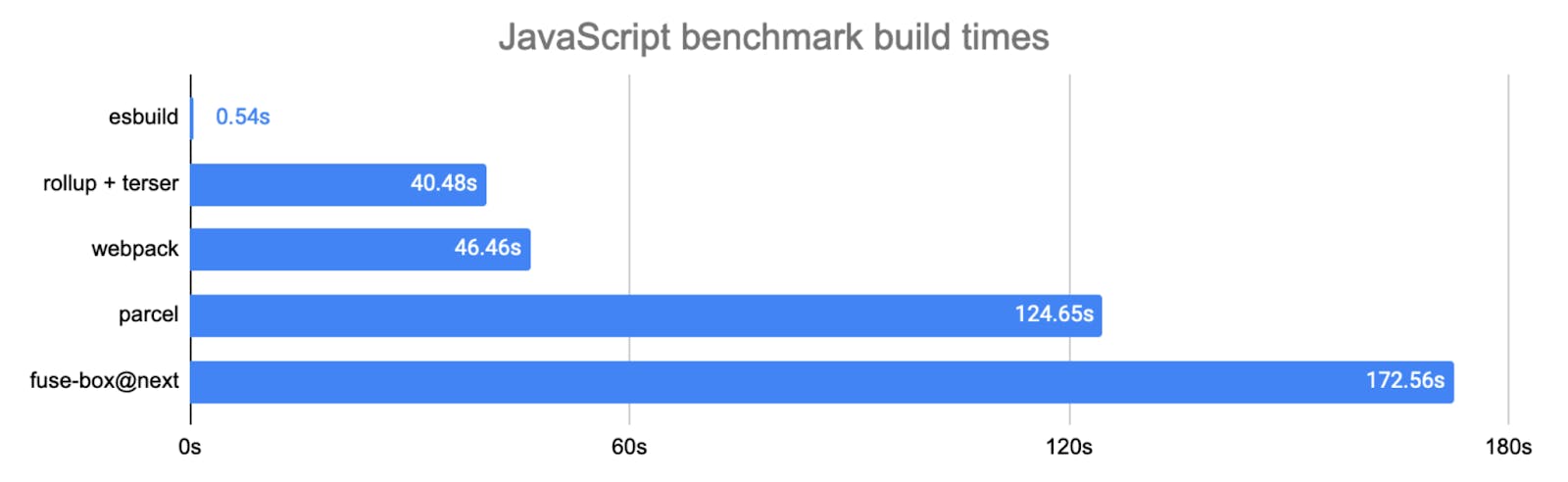
File Bundling Time
In this graph, we can see that Vite completely destroys their competitors, Vite uses the esbuild for bundling files and takes just 0.54s to bundle a file.

Build Folder Size
Webpack takes lots of space compear to Vite.
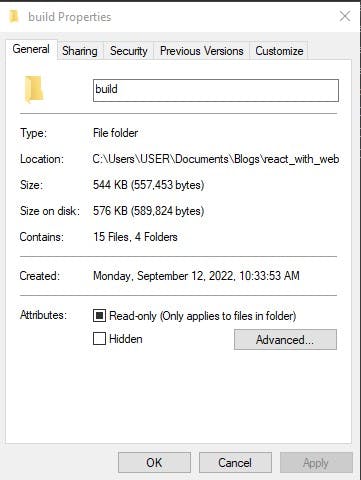
Webpack

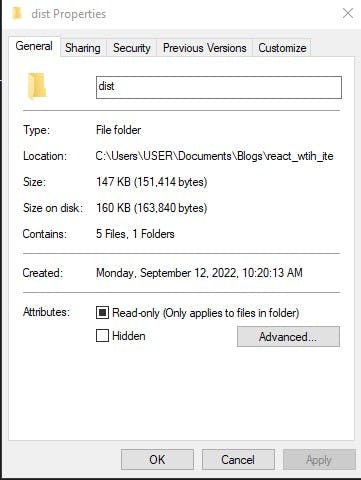
Vite:

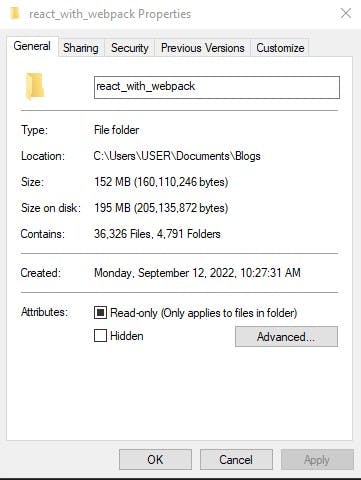
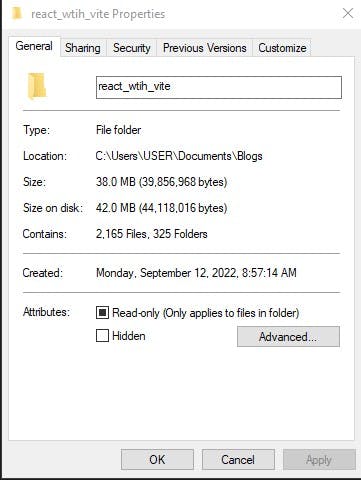
Overall Folder Size
Webpack:

Vite:

Getting started with Vite
Create a React With Vite:
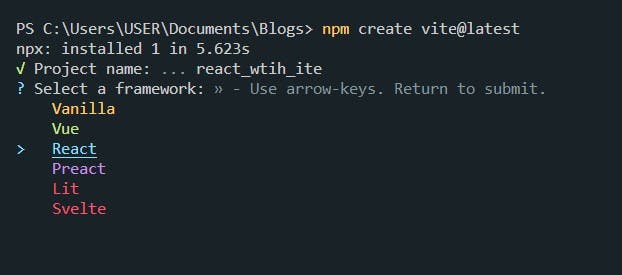
npm create vite@latest
Then enter your project name:
Project name: your project name
Then choose the framework you want to install; in our case, it’s React. Use your keyboard arrow key to select react.
 Then click the enter button on your keyboard.
Then click the enter button on your keyboard.
Then, use the npm install command to install the dependencies of the project:
npm install
Then run the server:
Then run the server:
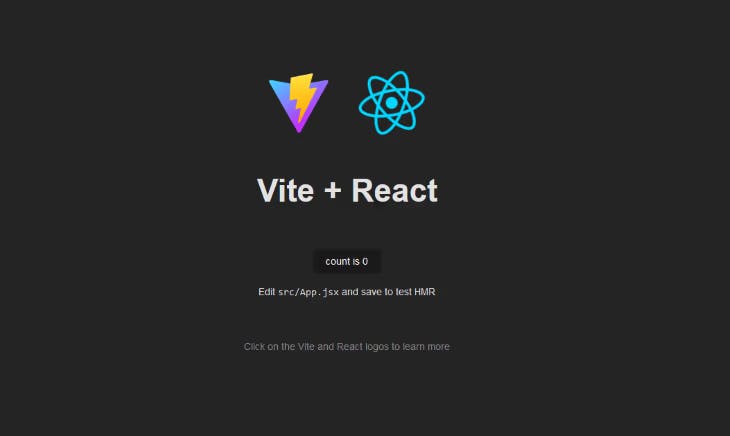
Server run at: http://127.0.0.1:5173/
Now our React application is ready to go.

Note: You can’t use .js file extension in vite, you have to use .jsx file extension
Building dist for Production
npm run build
You can now deploy the contents of the dist folder to a server online.
Conclusion
Vite is really fast compared to webpack, but there is a catch. Webpack has an ecosystem and more considerable community support; if you think you don’t need any community support, you can go with Vite; if you are a beginner, I suggest you continue with wabpack after switching to Vite. If you like this article share it on Twitter
